LNMP环境提供了站点必需的数据库和nginx,但是配置V2Ray混淆站点也会用到nginx,本文简要指导如何在保证数据安全传输的前提下实现新旧站点共存。
继续阅读在LNMP环境下实现WordPress站点与V2Ray的共存
LNMP环境提供了站点必需的数据库和nginx,但是配置V2Ray混淆站点也会用到nginx,本文简要指导如何在保证数据安全传输的前提下实现新旧站点共存。
继续阅读在LNMP环境下实现WordPress站点与V2Ray的共存
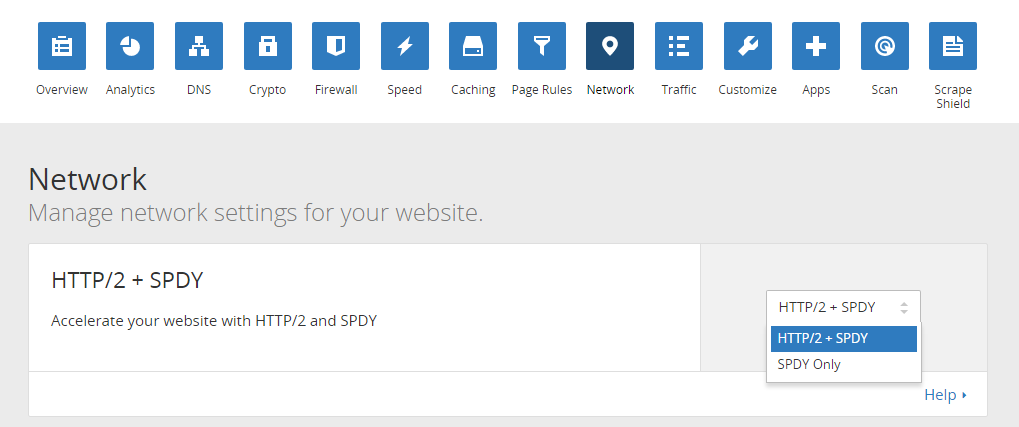
今早收到来自CloudFlare的邮件,说是已经给你默认启用了HTTP/2,可以全面提升HTTPS下的页面加载速度。我只知道有个SPDY,另外HTTP/2貌似是最近这几年才出来的产物,Nginx 1.9.5 版本加入了对HTTP/2的支持。趁着头脑清醒,赶紧上维基百科扫盲。然而维基上相关介绍非常少,但是透过CloudFlare的网页介绍能略知一二。
HTTP/2是什么?
HTTP/2(超文本传输协议第2版,最初命名为HTTP 2.0),是HTTP协议的的第二个主要版本,使用于万维网。HTTP/2是HTTP协议自1999年HTTP 1.1发布后的首个更新,主要基于SPDY协议。它由互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组进行开发。该组织于2014年12月将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。HTTP/2标准于2015年5月以RFC 7540正式发表。
HTTP/2的目标包括异步连接复用,头压缩和请求反馈管线化并保留与HTTP 1.1的完全语义兼容。
SPDY是什么?
SPDY(发音如英语:speedy),一种开放的网络传输协定,由Google开发,用来传送网页内容。基于传输控制协议(TCP)的应用层协议 。Google最早是在Chromium中提出的SPDY协议。目前已经被用于Google Chrome浏览器中来访问Google的SSL加密服务。
HTTP/2主要以SPDY技术为主。Google Chrome,Mozilla Firefox,Opera和Internet Explorer均已支持SPDY协议。SPDY协议类似于HTTP,但旨在缩短网页的加载时间和提高安全性。SPDY协议通过压缩、多路复用和优先级来缩短加载时间。
它们的作用是什么?
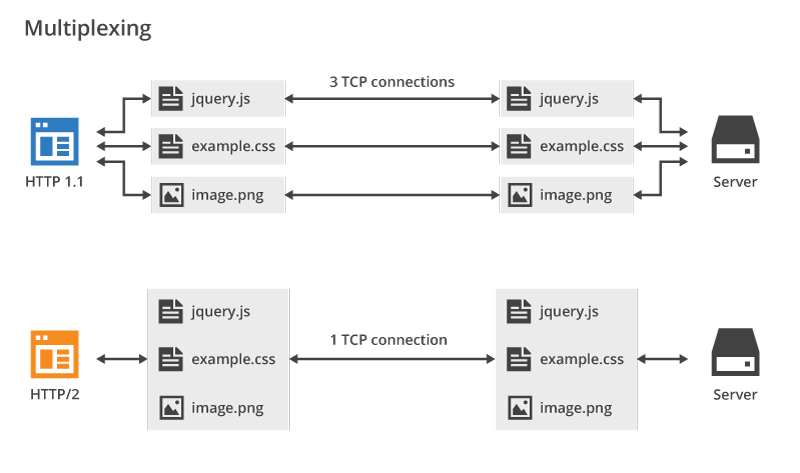
如前文所述,二者的作用旨在提升访问速度。设计SPDY的目的在于降低网页的加载时间。通过优先级和多路复用,SPDY使得只需要建立一个TCP连接即可传送网页内容及图片等资源。SPDY中广泛应用了TLS加密,传输内容也均以gzip或DEFLATE格式压缩(与HTTP不同,HTTP的头部并不会被压缩)。另外,除了像HTTP的网页服务器被动的等待浏览器发起请求外,SPDY的网页服务器还可以主动推送内容。而CloudFlare作为一个处于用户和服务器之间的反向代理,它对HTTP/2和SPDY的支持使得用户对CloudFlare的访问速度进一步提升,用户无需对自己的服务器做任何更改。
尽管HTTP/2基于谷歌的实验性SPDY协议,但是它在不断改进。SPDY的诸多好处被保留下来:

尽管HTTP/2并不要求TLS,但是一些主要的浏览器厂商已经表示,他们将会只支持使用TLS加密技术使用HTTP/2。
演示对比:HTTP/1.1 VS HTTP/2
https://www.cloudflare.com/http2/
抛弃SPDY?
言之过早。不论SPDY还是HTTP/2,都对网站速度提升有好处。支持SPDY的浏览器还很多,所以保持对二者同时支持还是很有必要的。
大陆用户的纠结
我们都知道,CloudFlare是一个提供CDN的网站,它在香港有一个加速节点。但是经过测试得知,大陆用户访问通过CF的CDN加速的网站时,并不会通过香港的节点加速,而是绕道美国的一个节点。这样CDN加速的意义实际上已经不存在了。顶多也就是如果你的海外主机不稳定的话,开启CDN可能会稍微改善访问体验。
本文参考资料:
https://blog.cloudflare.com/introducing-http2/
https://zh.wikipedia.org/wiki/SPDY
https://zh.wikipedia.org/wiki/HTTP/2
原理大致类似于上篇《解决HTTPS下七牛插件从http地址调用JS库而被拦截的问题》文章。启用HTTPS后,在Chrome上审查元素发现有链接被拦截,且安装多说插件后不能显示头像,甚至不能显示评论框!为此多少站长忍痛放弃HTTPS!
几经周折才发现(在此感谢quericy),多说请求的头像图片链接将http转换为https,多说的ds.cdncache.org默认是http的,而https会被跳转到ds.duoshuo.com,而导致证书和请求链接不符,默认被浏览器拦截。不过,ds.duoshuo.com是支持https但是在http下会返回502的,于是我们判断下请求头是https就把ds.cdncache.org替换成ds.duoshuo.com。再加上sinaimg-cdn已经支持https了,所以目前已经可以对多说的所有头像都做https的替换。